
Removing WooCommerce checkout fields requires a bit of code customization. WooCommerce provides a hook-based system that allows you to modify and customize various aspects of the checkout process, including removing specific fields. Here’s a general guide on how to remove WooCommerce checkout fields using code snippets:
Please note that working with code involves some level of technical proficiency, so be sure to back up your website before making any changes and consider testing the changes on a staging environment first.
1. Access Your Theme’s Functions.php File
Start by accessing your WordPress theme’s functions.php file. This file is usually located in your active theme’s directory.
2. Use a Child Theme (Recommended)
If you’re not already using a child theme, it’s recommended to create one. This prevents your changes from being overwritten during theme updates. Create a child theme if you haven’t already and activate it.
3. Identify the Field You Want to Remove
Identify the checkout field you want to remove. WooCommerce provides field names for each checkout field. For example, if you want to remove the “Company Name” field, its field name might be ‘billing_company’.
4. Add the Code Snippet
Use the appropriate hook to remove the desired checkout field. WooCommerce provides hooks like woocommerce_checkout_fields, woocommerce_billing_fields, and woocommerce_shipping_fields.
/**
Remove all possible fields
**/
function wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Shipping fields
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );
5. Save and Test
Save your changes to the functions.php file and test your checkout page to ensure that the desired field has been removed.
Please be cautious when making code modifications and ensure you’re familiar with WordPress development practices. Additionally, be aware that WooCommerce updates might impact these customizations, so you should retest and adjust the code after major WooCommerce updates.
If you’re uncomfortable with coding or prefer a more user-friendly approach, there are also plugins available that offer options to customize WooCommerce checkout fields without direct code editing. However, always choose reputable plugins and ensure they’re compatible with your WooCommerce and WordPress versions.
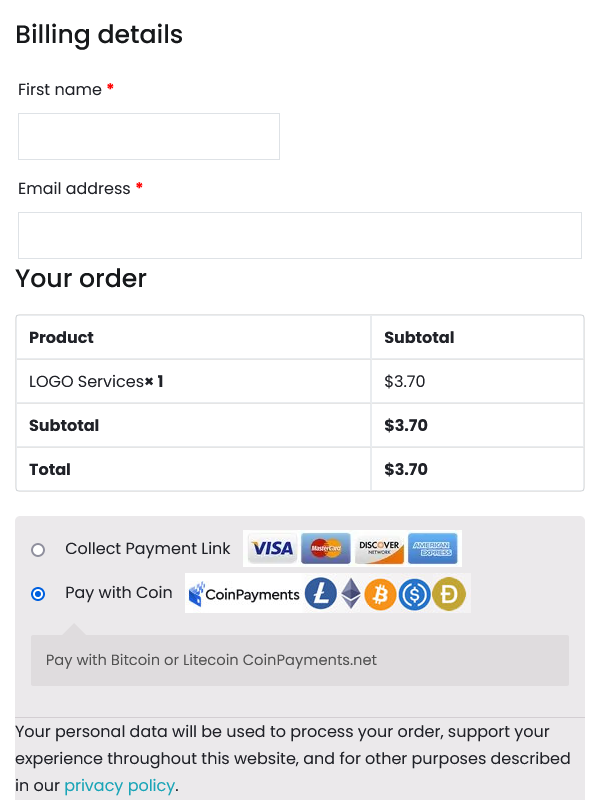
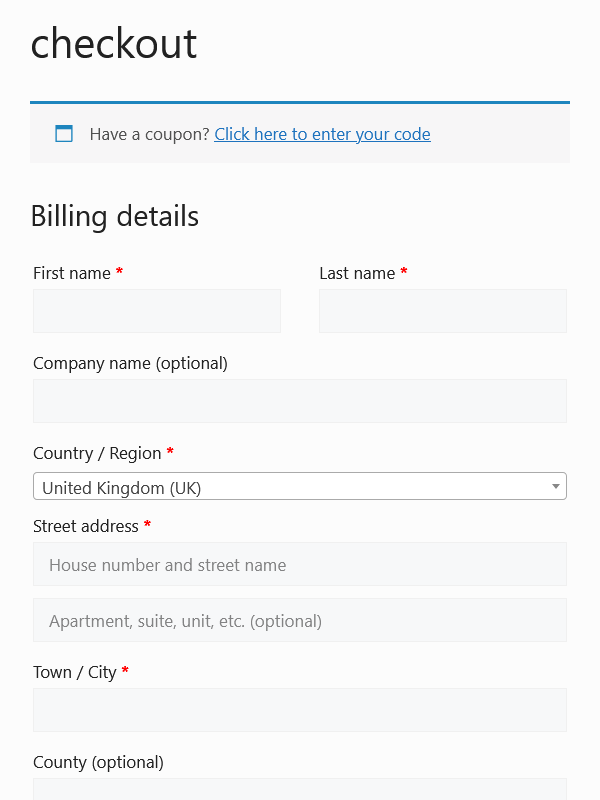
With Extra Fields

With Out Extra Fields